需要自定义表格项目实现菜单弹出选择录入,还要能实现对自定义序列项目的自动排序。那么在WPS表格中如何实现这些需求呢?
随着在各种用户终端上触摸屏的广泛使用,UI设计目前呈现出非常火热的状况。有手机生产商就曾悬赏百万征求优秀的UI设计。其实PPT的界面对于演示者和观众而言,本身就是一个实实在在的用户界面,用心设计也能做得很棒!
变换重点显示图片
我们先以一个相对简单的利用链接和切换效果设计的应用来熟悉一下在PPT中设置动态效果的技巧。具体步骤如图1、图2、图3所示。

幻灯片1

幻灯片2

幻灯片3
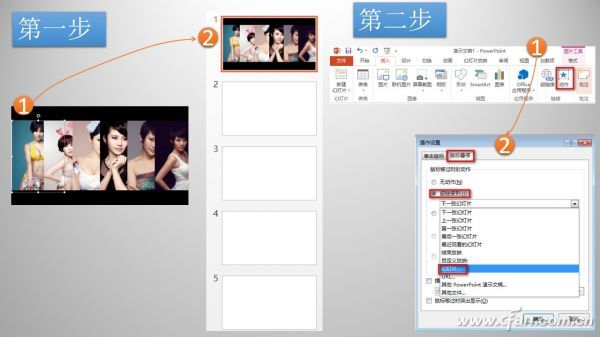
第一步
1. 在编辑页面插入6个图片,一个个由左到右顺次叠压,在页面上下部,分别制作黑色矩形遮罩
2. 新建6个空白幻灯片
第二步
1. 给第一张幻灯片中的6个图片设置链接
2. 让6个图片分别、逐个与刚才新建的6个空白幻灯片链接,链接的动作为“鼠标悬停”
第三步
1. 在第一张幻灯片中绘制一个五边形
2. 将这个五边形向左旋转90o,添加图形效果
3. 将五边形摆到页面下方中部,然后设置链接到第一张幻灯片,链接的动作为“单击鼠标”
第四步
复制第一张幻灯片,复制六次,新得到六张一模一样的幻灯片,接着把刚才新建的6张空白幻灯片删掉。这时,每张幻灯片中的图片都是带有链接功能的,而链接所指向的幻灯片则成了我们新复制的这六张。
第五步
把新复制的这六张幻灯片进行调整,使每张幻灯片突出一张图片,调整方法是把图片按从左到右的顺序逐个在每一张幻灯片中凸显出来,也就是把其他遮住它的图片移开一些。
第六步
1. 选中本PPT中的所有幻灯片,单击“切换”功能选项,选中“分割”效果(此切换效果在2010版、2013版PPT中都有)
2. 在“换片方式”中取消“单击鼠标”勾选框】
本案例突出使用“链接”的技巧,“链接”可以是单击发生动作,还可以是“鼠标悬停”或“划过”发生动作,这样一来我们只要把每个页面做一些改变,然后再链接起来就能有效的实现“动态”效果,为了提高动态效果的可视性,使用了页面切换效果。
切换效果UI互动设计
下面以一个实例制作来进行说明,本实例使用2013版PPT制作,内部切换效果为2013版独有,但是也可以使用2010版或其他更低版本中的切换效果替代。具体步骤如图4、图5、图6所示。

幻灯片4

幻灯片5

幻灯片6
第一步
1. 导入一张图
2. 给这张图进行模糊化处理:双击图片,在编辑页面左上方单击“艺术效果”选项,可以看到有很多效果,我们选择“模糊效果”,选中后还可以根据自己的需要再次调整效果强度,再次单击“艺术效果”选项,再单击下拉条下部的“艺术效果选项”就可以调整了
3. 模糊效果如图
第二步
配上文字,这里文字中数字和英文使用“Agency FB”,中文使用“华康雅宋体W9(P)”,颜色使用白色,然后给字体设置阴影效果。这样我们就得到一个背景虚化、文字凸显的界面了。
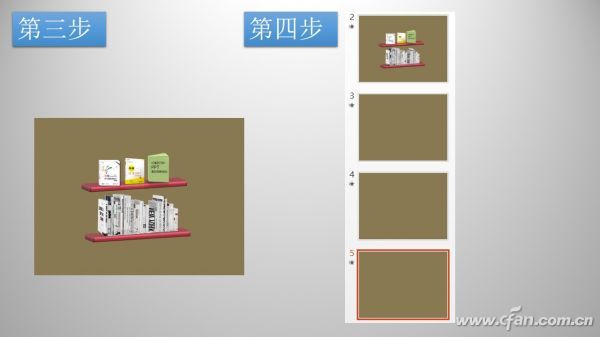
第三步
制作第二页,选用合适的背景颜色,接着用矩形工具制作一个细长矩形,填充相应颜色,去掉轮廓外形,然后右键单击该矩形,选中“设置形状格式”,使用里面的“三维格式”、“三维旋转”制作成书架一样的效果。添加书的图片。书架上层中摆放三本书的图片,这是我们将要详细介绍的主题。
第四步
新建三个页面,这三个页面就是对应三本书的主题页面。回到第二页,给上层书架的三本书分别设置链接动作,设置“鼠标悬停”产生动作,分别链接到三个主题页面。
第五步
在三个主题页面设计相似的界面,每个界面都有8个圆形按钮图标,1个链接回到主页面(即书架页面)的图标;按钮图标分两步制作,首先绘制出圆形,添加填充颜色、调整形状轮廓的粗细、颜色,设置形状效果的“内阴影”效果,第二步添加图形到圆形内,把图形和圆形组合,再次设置形状效果,这次设置“外阴影”效果,这样一来,图标就能同时具有内、外阴影的效果。至此,UI界面的主PPT就基本制作完成。
第六步
新建三个文件夹,与主PPT摆在同一个文件夹里面,给三个文件夹取不同名字对应主PPT中分别属于三本书的三个页面。在这三个文件夹中对应摆放需要链接的内容。接着分别给那三个主题页面中的8个按钮设置与这3个文件夹内容的链接。
第七步
把主PPT中除封面页以外的其他几页的“切换”中的“换片方式”中的“单击鼠标时”的勾选框中的勾去掉。这样的设置是为了避免发生鼠标错误点击造成不应该发生的换页动作,从而造成UI界面链接的混乱。第二页的切换效果设置为“剥离”,三个主题页面的切换效果设置为“悬挂”。这两个切换效果为2013版PPT独有,比起以前版本,效果更符合UI的动画切换效果。】
本案例较为复杂,但是由于使用了主PPT加链接文件夹的结构,让每个主题页面都有一个文件夹对应,能够很容易的归纳整理细节内容,把复杂繁多的内容提到主PPT以外了,所以实际制作时并不难掌握。在各个页面的界面设计上,使用的是简化、虚化背景,突出主题内容的风格。按钮设计使用了内、外阴影设置,起到突出层次感的效果。