Rainmeter这款桌面美化软件相信很多人都有所耳闻。原本作为系统状态监视软件,不过经使用者一系列自定义插件和皮肤把它变成了一款较为完善的系统美化工具。相比SAO-Utils难度高很多,这里我们就来讲讲如何快速上手Rainmeter。
一、下载与安装
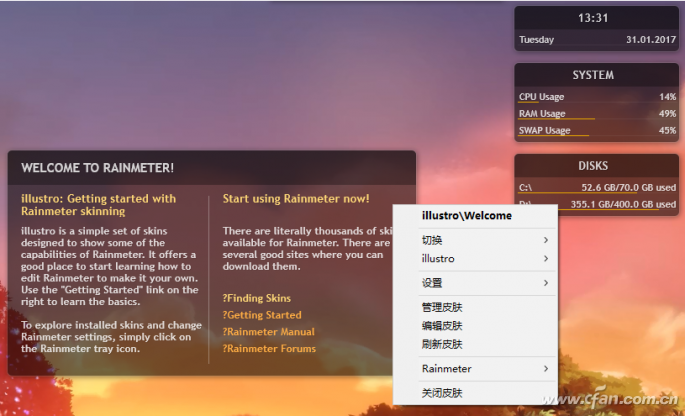
Rainmeter是免费开源的 目前最新的中文稳定版本是3.2,更新比国际版(4.0稳定版)稍慢一些。安装分为“标准安装”和“便携式安装”,可以根据自己的需要选择,如果第一次接触推荐使用“标准安装”,安装时勾选“开机运行”。完成后会有默认的皮肤自动加载: 日期和时间、系统状态 、物理内存和虚拟内存的使用率、磁盘使用状况以及欢迎面板。官方默认的皮很实用,只是过于简约。想要达到美化桌面的效果我们还需要安装皮肤包。

默认安装完的皮肤很简单
二、皮肤包
Rainmeter的皮肤包将各种实用插件和不同风格的面板封装在一起,是让用户获得最简单的美化效果的方法。Rainmeter的皮肤文件后缀名为ini,一些皮肤会单独发布,想要使用就需要单独下载并逐个加载进桌面。为了简化这一过程,有的作者将同一个主题的各个皮肤以及插件和脚本打包为皮肤包统一发布,这样用户可以很方便地获取同风格皮肤并一次性加载,再根据自己需要编辑皮肤定制自己的桌面。不同作者的打包方式不都相同,常见皮肤包格式为rar和rmskin两种,它们配置完毕后效果相同。
Rar格式解压后把里面的文件粘贴到软件根目录下skins文件夹里(桌面右下图标右击图标“皮肤-打开皮肤目录”可以直接找到),点击软件主界面“刷新全部”就可以读取。
rmskin是官方推荐的格式,如果在安装时选择了“标准安装”,Rainmeter会关联该文件格式。如果Rainmeter没有系统或者你想要手动安装皮肤,可以在软件根目录下找到SkinInstaller.exe,打开后选择你要安装的rmskin文件,点击install安装,完成后皮肤会自动加载。

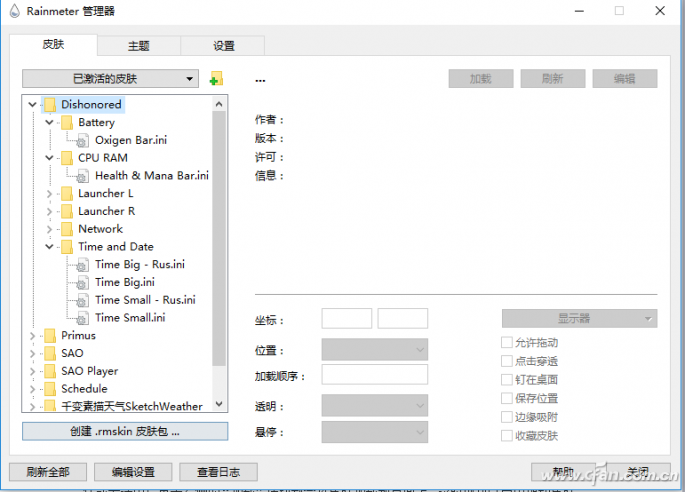
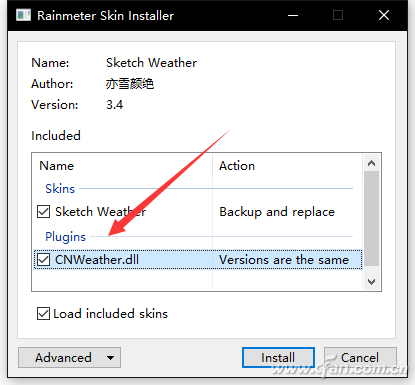
作者信息一般都会显示在此
三、 加载和关闭皮肤
皮肤文件准备好后,在软件主界面会以文件夹列表的形式显示出来,可以逐级打开。这里以Dishonored主题为例。Dishonored文件夹下分为以下文件夹:Battery(电量)、CPU RAM(CPU和内存使用状况)、Launcher L/R(快捷方式布局左或右)、Network(网络状况)、Time and Date(时间和日期)。每个文件夹中有数量不等的ini文件(皮肤文件)。打开ini文件后会将皮肤加载到桌面,这时就可以自由拖动皮肤调整位置。再次双击同一文件则关闭该皮肤,也可以右键皮肤关闭。同一文件夹下通常都是相同作用的皮肤的不同规格,比如大小、方向、分辨率等,所以它们不可以同时加载。

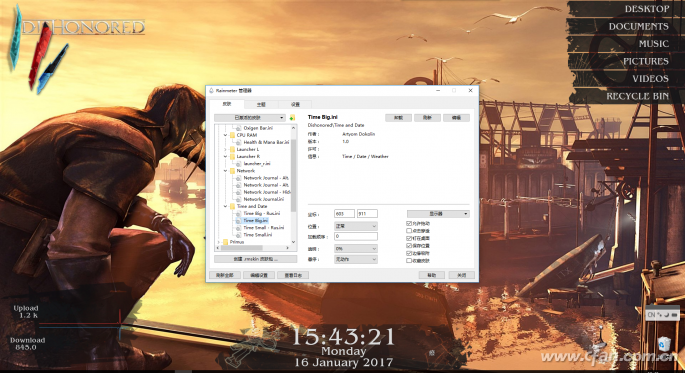
皮肤菜单中每一步都是分类好的
到此Rainmeter的基础美化操作就算告一段落,用户可以在论坛和贴吧上寻找合适的皮肤下载安装。
进阶操作
一、 编辑皮肤
1、路径修改
这一部分是使用Rainmeter的重点,也是最容易出错的一部分,要想真正做到个性化的桌面定制,掌握皮肤文件的文本编辑是少不了的。这里还以Dishonored的主题为例。
第一次加载出这个皮肤,除了位置以外,我们发现右上的快捷方式和我们需要的不同,这里是作者的默认设置,而我们首先要做的就是把它修改成适合自己的样子 。
我们可以在该皮肤上“右键-编辑皮肤”,也可以在Rainmeter界面点击对应皮肤,然后在右边点击“编辑”按钮取得同样的效果。这时会弹出一个文本文件,默认使用记事本打开的,记事本已经可以满足我们基本的需求了,但是为了看得更清晰以及修改方便,可以使用notepad+或UltraEdit等文本编辑软件,在Rainmeter主界面的“设置”选项卡可以修改默认编辑器。
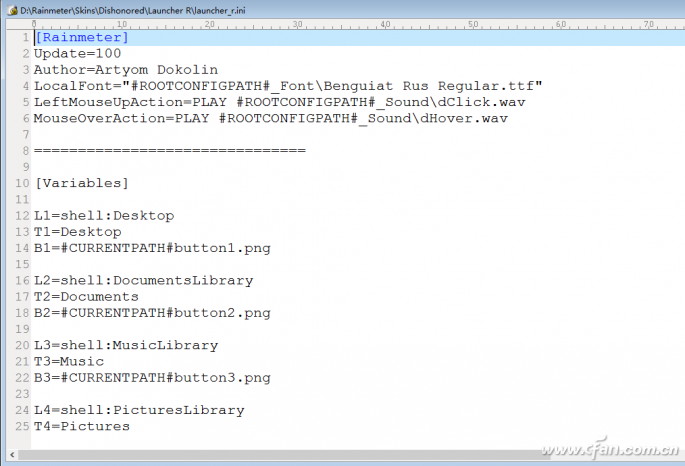
打开文本后,通常可以看到明确的分布,这里通常是作者想让你看到的部分,所以第一部分一般是作者和作品信息,还有修改注意事项。Dishonored这个例子较为简单,修改过程也比较典型,所以我们逐行分析下去。

打开笔记本就能看到繁多的节点说明
首先是Rainmeter节点,这个节点下是皮肤的一些一般性设置,通常不用修改。Update是Meter和Measure节点的更新周期,这是两个十分重要。Update的单位是毫秒,默认是1000就是1秒,设定为-1就不会更新皮肤,只有在皮肤加载或者皮肤刷新的时候才更新。该选项通常用于CPU、内存或者硬盘状态皮肤,每个固定周期刷新一次皮肤,以实时地提供硬件的使用信息。author是作品和作者的信息。LocalFont是皮肤的字体,这里是作者提供的默认字体,如果想要自己定义字体的话,将引号中的路径替换为你自己的字体文件就可以。“#ROOTCONFIGPATH#_Font”这段路径意思是这个皮肤根目录下的Font文件夹,这里的字体就是之前所说的皮肤包里自带的,亦即作者提供的默认字体。“LeftMouseUpAction”为左键点击音效。“MouseOverAction”鼠标经过音效与以上相同。
我们通常要修改的部分都在变量Variables节点下。这里的“L1、T1、B1”都是简写,如果作者没在说明中提到是什么意思,我们就要凭借经验猜测或者参照下面的具体代码。这里较为简单,我们可以判断出L代表的是路径,T代表想显示的文本,B代表显示的背景图片,也就是所看到的皮肤效果图。图片并不需要我们修改,只要将显示文本和路径改成我们需要的。这里的路径可以为程序位置,文件夹位置,网页快捷方式,通常不需要加引号 。
修改完后,保存文件,刷新皮肤,操作与编辑皮肤相类似,右键皮肤或在Rainmeter主界面找对应按钮。

修改后就变成了我们想要的东西
2.基本节点
上文是针对一些作者发布的皮肤较为规范的情况,只需要进行简单的路径修改即可使用,而遇到编写不规范的还需要详细修改。
皮肤即.ini文件,它被分为几个部分.所有的一般性设置会放在[RainMeter]部分,详细信息将被放入[Metadata]节点,变量放在[Variables]节点下面. 然后剩下的measure(用来收集检测数据的)和meter(用来显示数据的).上面的所有的节点的顺序可以自己随意编写,没有固定的约束,但是通常来说大致编写皮肤的顺序是[RainMeter]->[Metadata]->[Variables]->[Measure]->[Meter]。Rainmeter节点和variables节点我们已经介绍过了,再来看一下其他节点,还是使用上文提到的例子。
Metadata:可以看出这里大部分内容都留空了,也就是说这里的选项设置通常不影响皮肤的运作。这里要说的问题是Rainmeter中的注释符号,如果一行以引号“;”开头,那么这一行就被当做注释处理,没有任何效果,只是给编辑人员用作参考。这里的引号必须使用半角符号,也就是说编辑Rainmeter皮肤时要使用英文符号。
[Metadata]
Name=
Config=
Description=Right sided launcher.
Instructions=
Version=1.0
Tags=
License=
Variant=
Preview=
;End of added Metadata
Measure和Meter :这两个节点的名字是需要自定义。这里要说明,一个皮肤可以只有一个[Meter]节点,而RainMeter、Metadata、Variables和Measure节点都可以不写。笔者使用的皮肤就只有Meter节点没有Measure节点。Meter节点用于告诉皮肤该怎样显示和显示什么。每个节点的名称独一无二,如果名字相同,则文档下面的部分会覆盖上面的信息。
第一行Meter=XX是说明该meter的类型,这包括Bitmap(位图)、Button(按钮)、Image(图像)、String(字符串)等。
Image类型的节点比较常见,主要就是为它提供地址,并设置XY坐标就能显示图片,也可以引用measure节点让它在特定情况显示特定的图片。
Button节点需要的图片比较特殊,我们叫做三帧图 ,三个部分分别对应按钮的“正常——按下——鼠标悬停”状态。 ButtonImage就是按钮的图片路径,这里双井号“##”中间的“B1”就是之前我们在Variables中设置的,在这里引用即可获得Variables中B1的值。下面的ButtonCommand同理。“!Execute”是Rainmeter中的bang命令,它表示执行后面的操作,虽然现在很少使用这种写法,但是仍然能发挥作用。MouseOverAction意为“鼠标经过动作”,当鼠标经过时触发“!Execute [!SetOption String1 FontColor 0,0,0,200] [!SetOption String1 x 310]”,就是执行“!SetOption(把目标选项的值设置为XX)”,这里的意思是把String1中的FontColor(字体颜色)设置为0,0,0,200(这是一种颜色代码,在string节点中讲解)。“!SetOption String1 x 310”就是把string1的x设置为310,鼠标经过时就会有 效果(颜色改变,图片变长,文本左移)。

修改完效果很明显
[Meter1]
Meter=BUTTON
X=0
Y=1
ButtonImage=#B1#
ButtonCommand=!Execute ["#L1#"]
MouseOverAction=!Execute [!SetOption String1 FontColor 0,0,0,200] [!SetOption String1 x 310]
MouseLeaveAction=!Execute [!SetOption String1 FontColor 255,255,255,200] [!SetOption String1 x 360]
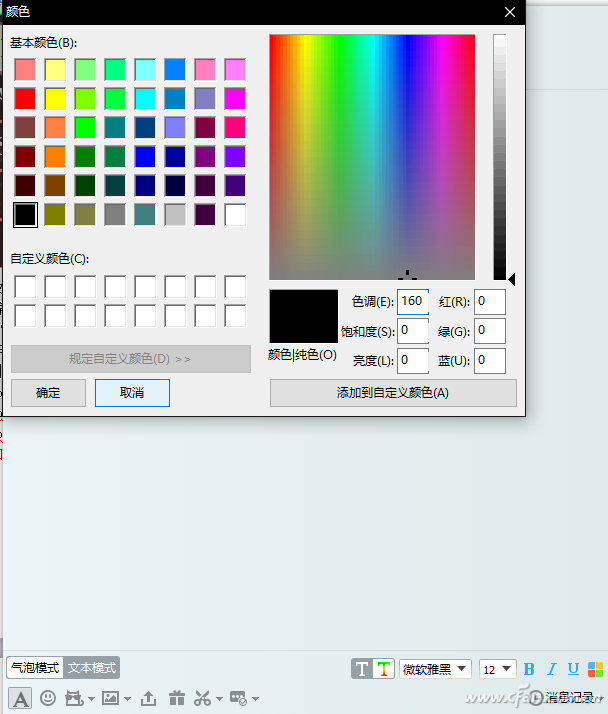
String类型的Meter把操作者赋予的值用文字的形式表现出来。一个字符型的Meter不需要绑定一个Measure。仅仅使用”Text= “就可以显示一个静态文本。先来看与上述节点相同的选项:Meter、x、y,这里y=10r中的“r”代表在原有基础上增加10,还有一个类似的选项是“Text="#T1#"”,双井号的用法与之前相同,引用Variables中的T1的值。其他的选项即使看不懂也可以通过翻译软件查到意思:StringAlign(字符串对齐方式,这里是右对齐)、StringCase(字符串大小写,Upper是大写)、FontColor(字体颜色)、FontSize(字体大小)、FontFace(字体)、AntiAlias(反锯齿,1代表启用)。字体颜色的代码是256色,可以通过QQ、画图或PhotoShop等查找,也可以使用取色软件,前三个数字对应红、绿、蓝,后一个是透明度 。
[String1]
Meter=String
x=360
y=10r
StringAlign=RIGHT
StringCase=UPPER
FontColor=255,255,255,200
FontSize=20
FontFace=Benguiat Rus
Text="#T1#"
AntiAlias=1

不知道颜色参数?用QQ字体颜色设置就能看到
3.@Resources文件夹
前面我们介绍过皮肤包多个文件夹用于存放不同作用的皮肤,而这些皮肤可能用到不同的素材,比如图片、字体、脚本等,为了方便各个资源的存取调用,Rainmeter官方提供了一个@Resources文件夹 ,在这个文件夹下面的皮肤文件夹(Clock、Date、HDD等)中皮肤可以使用“#@#”来代替Resources文件夹的路径 。@Resource文件夹在扫描皮肤的时候会被忽略,而其中的所有文件都会迅速加载, 将加快rainmeter加载时间。
二、 插件
插件是一种动态链接库,文件后缀为DLL,里面存放一些代码用于实现特定功能。有些皮肤作者想要实现一些雨滴不具备的功能,就自己编写新代码,封装后将其放在指定文件夹中,皮肤文件就可以方便地使用这些新功能。皮肤作者通常会把那些自己用到的非官方插件放在皮肤包里打包安装(如图17)。当你需要特定的插件时,可以前往Rainmeter中文论坛与开发爱好者讨论相关问题。
大部分插件会被皮肤包自动安装在根目录plugins文件夹中,这里还存放官方插件,如果你需要添加新插件,只需要将类似于Plugin.Dll的文件拷贝到RainMeter安装目录下的Plugins文件夹即可。
三、 问题皮肤
直接在桌面上查看未来的天气状况和控制音乐播放器可以方便我们的使用,Rainmeter已初步具备这样的功能,但还存在一些问题。
1.天气皮肤
前面介绍一些基于本地文件的功能,如果网络条件允许的话,Rainmeter也可以联网获取数据显示,比较典型就是天气皮肤。但现因接口问题,天气经常不能正确显示,国内的皮肤插件较为稳定的是CNWeather,基于此插件皮肤除了千变素描天气还有Clock and weather。

天气插件需要点开哦
2.播放器皮肤
播放器皮肤普遍基于nowplaying.dll这个插件来编写,它可以用来控制各个播放器,并从中检索曲目数据,但该插件所编写的播放器皮肤并不完美的支持国产播放器。当前播放时间、音量显示和控制等都无法显示,有些还不支持歌曲名歌手名显示。如果要使用播放器皮肤,需要修改配置文件中的PlayerName选项,这里使用的是专门代码,要根据使用的播放器进行修改。